|
300
|
How do I change the cell's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Cell 2";
var_Items.CellBackColor(h,1) = 255;
}
</SCRIPT>
</BODY>
|
|
299
|
How do I change the caption or value for a particular cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Cell 1"),1) = "Cell 2";
}
</SCRIPT>
</BODY>
|
|
298
|
How do I get the handle of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.CellBold(null,var_Items.ItemCell(h,0)) = true;
}
</SCRIPT>
</BODY>
|
|
297
|
How do I retrieve the focused item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
296
|
How do I get the number or count of child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.AddItem(var_Items.ChildCount(h));
}
</SCRIPT>
</BODY>
|
|
295
|
How do I enumerate the visible items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.ItemBold(var_Items.FirstVisibleItem) = true;
var_Items.ItemBold(var_Items.NextVisibleItem(var_Items.FirstVisibleItem)) = true;
}
</SCRIPT>
</BODY>
|
|
294
|
How do I enumerate the siblings items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.ItemBold(var_Items.NextSiblingItem(var_Items.FirstVisibleItem)) = true;
var_Items.ItemBold(var_Items.PrevSiblingItem(var_Items.NextSiblingItem(var_Items.FirstVisibleItem))) = true;
}
</SCRIPT>
</BODY>
|
|
293
|
How do I get the parent item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemParent(var_Items.ItemChild(h))) = true;
}
</SCRIPT>
</BODY>
|
|
292
|
How do I get the first child item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemChild(h)) = true;
}
</SCRIPT>
</BODY>
|
|
291
|
How do I enumerate the root items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ItemBold(var_Items.RootItem(0)) = true;
var_Items.ItemUnderline(var_Items.RootItem(1)) = true;
}
</SCRIPT>
</BODY>
|
|
290
|
I have a hierarchy, how can I count the number of root items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
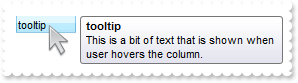
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.AddItem(var_Items.RootCount);
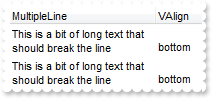
}
</SCRIPT>
</BODY>
|
|
289
|
How can I make an item unselectable, or not selectable

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("unselectable - you can't get selected");
var_Items.SelectableItem(h) = false;
var_Items.AddItem("selectable");
}
</SCRIPT>
</BODY>
|
|
288
|
How can I hide or show an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("hidden");
var_Items.ItemHeight(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.AddItem("visible");
}
</SCRIPT>
</BODY>
|
|
287
|
How can I change the height for all items
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DefaultItemHeight = 32;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("One");
Grid1.Items.AddItem("Two");
}
</SCRIPT>
</BODY>
|
|
286
|
How do I change the height of an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemHeight(var_Items.AddItem("height")) = 128;
Grid1.Items.AddItem("enabled");
}
</SCRIPT>
</BODY>
|
|
285
|
How do I disable or enable an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.EnableItem(var_Items.AddItem("disabled")) = false;
Grid1.Items.AddItem("enabled");
}
</SCRIPT>
</BODY>
|
|
284
|
How do I display as strikeout a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellStrikeOut(var_Items.AddItem("strikeout"),0) = true;
}
</SCRIPT>
</BODY>
|
|
283
|
How do I display as strikeout a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("gets <s>strikeout</s> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
282
|
How do I display as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemStrikeOut(var_Items.AddItem("strikeout")) = true;
}
</SCRIPT>
</BODY>
|
|
281
|
How do I underline a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellUnderline(var_Items.AddItem("underline"),0) = true;
}
</SCRIPT>
</BODY>
|
|
280
|
How do I underline a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("gets <u>underline</u> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
279
|
How do I underline an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemUnderline(var_Items.AddItem("underline")) = true;
}
</SCRIPT>
</BODY>
|
|
278
|
How do I display as italic a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellItalic(var_Items.AddItem("italic"),0) = true;
}
</SCRIPT>
</BODY>
|
|
277
|
How do I display as italic a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("gets <i>italic</i> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
276
|
How do I display as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemItalic(var_Items.AddItem("italic")) = true;
}
</SCRIPT>
</BODY>
|
|
275
|
How do I bold a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellBold(var_Items.AddItem("bold"),0) = true;
}
</SCRIPT>
</BODY>
|
|
274
|
How do I bold a cell or an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("gets <b>bold</b> only a portion of text"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
273
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemBold(var_Items.AddItem("bold")) = true;
}
</SCRIPT>
</BODY>
|
|
272
|
How do I change the foreground color for the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemForeColor(hC) = 255;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
271
|
How do I change the visual appearance for the item, using your EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 16777216;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
270
|
How do I change the background color for the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 255;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
269
|
How do I expand or collapse an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
268
|
How do I associate an extra data to an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemData(var_Items.AddItem("item")) = "your extra data";
}
</SCRIPT>
</BODY>
|
|
267
|
How do I get the number or count of items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Items1 = Grid1.Items;
var_Items1.AddItem(var_Items1.ItemCount);
}
</SCRIPT>
</BODY>
|
|
266
|
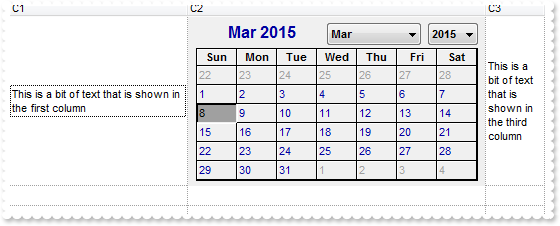
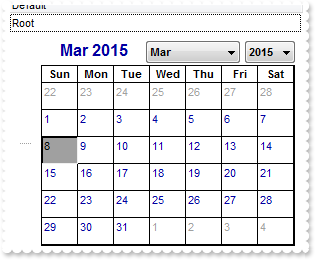
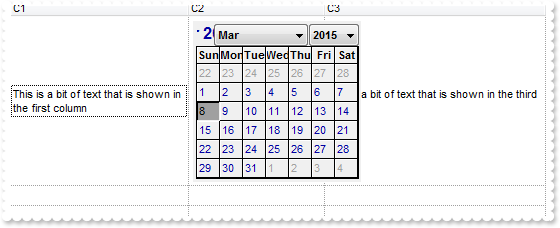
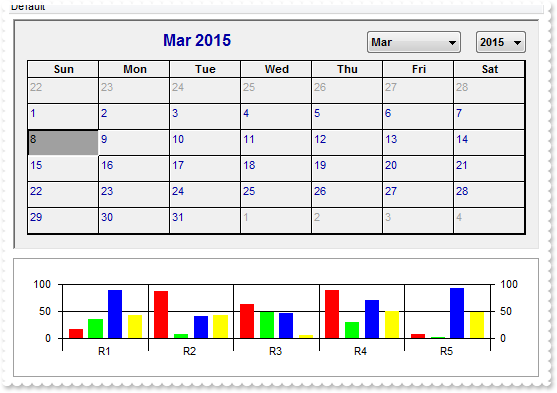
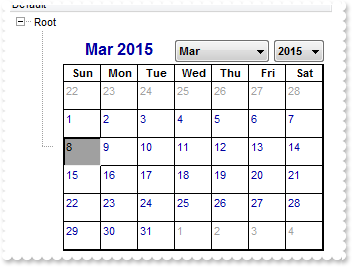
How can I specify the width of the ActiveX control, when using the InsertControlItem property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = false;
Grid1.TreeColumnIndex = 1;
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.InsertControlItem(null,"MSCAL.Calendar",null);
var_Items.ItemWidth(h) = 128;
var_Items.CellValue(h,0) = "This is a bit of text that is shown in the first column";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValue(h,2) = "This is a bit of text that is shown in the third column";
var_Items.CellSingleLine(h,2) = false;
}
</SCRIPT>
</BODY>
|
|
265
|
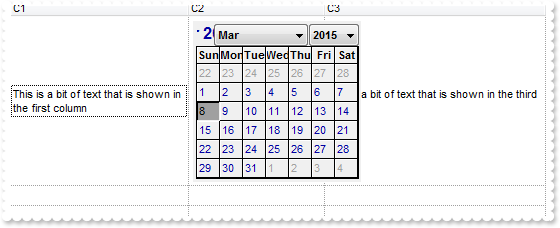
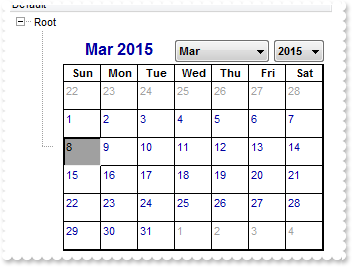
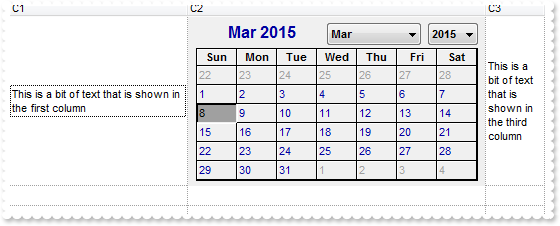
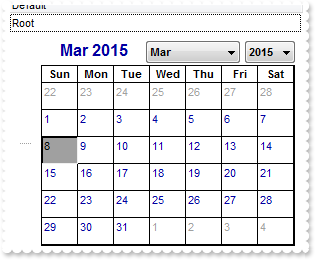
How can I put the ActiveX control in a different column, when using the InsertControlItem property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = false;
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.InsertControlItem(null,"MSCAL.Calendar",null);
var_Items.CellValue(h,0) = "This is a bit of text that is shown in the first column";
var_Items.CellSingleLine(h,0) = false;
var_Items.ItemWidth(h) = -32001;
var_Items.CellValue(h,2) = "This is a bit of text that is shown in the third column";
var_Items.CellSingleLine(h,2) = false;
}
</SCRIPT>
</BODY>
|
|
264
|
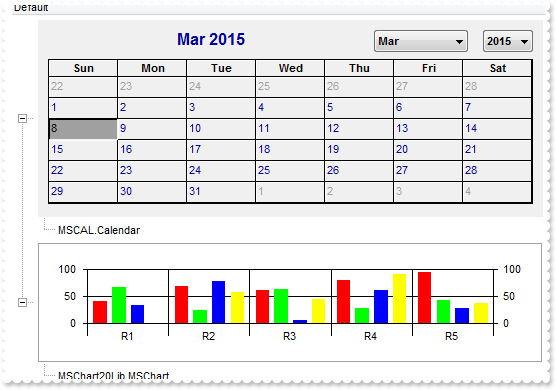
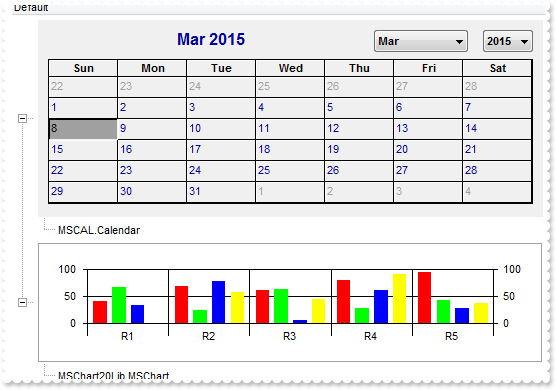
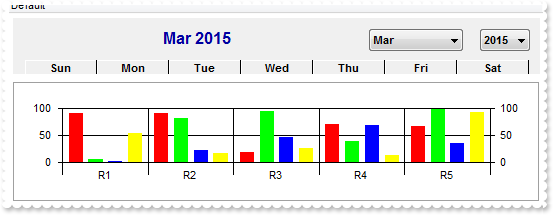
Is there any function I can use to get the program or the control identifier I've been using when called the InsertControlItem

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.ScrollBySingleLine = false;
Grid1.LinesAtRoot = -1;
var var_Items = Grid1.Items;
var h = var_Items.InsertControlItem(null,"MSCAL.Calendar",null);
var_Items.InsertItem(h,null,var_Items.ItemControlID(h));
var_Items.ExpandItem(h) = true;
h = var_Items.InsertControlItem(null,"MSChart20Lib.MSChart",null);
var_Items.ItemAppearance(h) = 4;
var_Items.InsertItem(h,null,var_Items.ItemControlID(h));
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
263
|
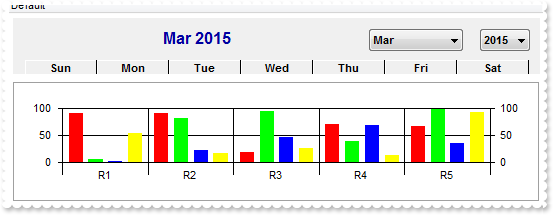
How can I change the height of newly created ActiveX control, using the InsertControlItem

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.ScrollBySingleLine = false;
var var_Items = Grid1.Items;
var_Items.ItemHeight(var_Items.InsertControlItem(null,"MSCAL.Calendar",null)) = 64;
var_Items.ItemAppearance(var_Items.InsertControlItem(null,"MSChart20Lib.MSChart",null)) = 4;
}
</SCRIPT>
</BODY>
|
|
262
|
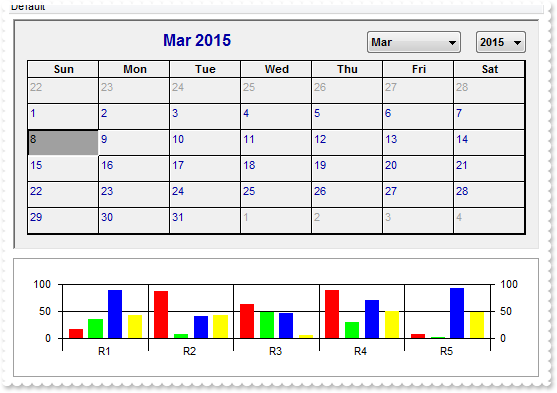
How can I change the border for newly created ActiveX control, using the InsertControlItem

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.ScrollBySingleLine = false;
var var_Items = Grid1.Items;
var_Items.ItemAppearance(var_Items.InsertControlItem(null,"MSCAL.Calendar",null)) = 2;
var_Items.ItemAppearance(var_Items.InsertControlItem(null,"MSChart20Lib.MSChart",null)) = 4;
}
</SCRIPT>
</BODY>
|
|
261
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar",null));
var_Calendar.BackColor = 16777215;
var_Calendar.GridCellEffect = 0;
var_Calendar.ShowTitle = false;
var_Calendar.ShowDateSelectors = false;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
260
|
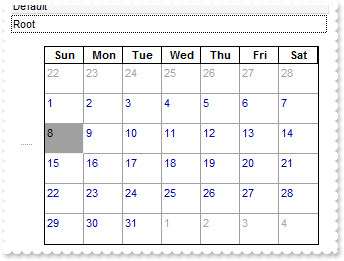
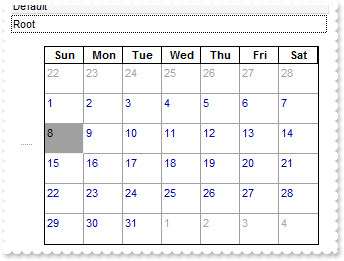
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar",null));
var_Calendar.BackColor = 16777215;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
259
|
How can I insert an ActiveX control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertControlItem(h,"MSCAL.Calendar",null);
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
258
|
How can I change at runtime the parent of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var hP = var_Items.AddItem("Root");
var hC = var_Items.AddItem("Child");
var_Items.SetParent(hC,hP);
}
</SCRIPT>
</BODY>
|
|
257
|
How can I sort the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.Columns.Item("Default").SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
256
|
How do I sort the child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SortChildren(h,0,false);
}
</SCRIPT>
</BODY>
|
|
255
|
How can I ensure or scroll the control so the item fits the control's client area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var h = Grid1.Items.AddItem("item");
Grid1.Items.EnsureVisibleItem(h);
}
</SCRIPT>
</BODY>
|
|
254
|
How can I remove or delete all items
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.Items.AddItem("removed item");
Grid1.Items.RemoveAllItems();
}
</SCRIPT>
</BODY>
|
|
253
|
How can I remove or delete an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var h = Grid1.Items.AddItem("removed item");
Grid1.Items.RemoveItem(h);
}
</SCRIPT>
</BODY>
|
|
252
|
How can I add or insert child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Cell 2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 3"),1) = "Cell 4";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 5"),1) = "Cell 6";
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
251
|
How can I add or insert a child item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.InsertItem(var_Items.AddItem("root"),null,"child");
}
</SCRIPT>
</BODY>
|
|
250
|
How can I add or insert an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Cell 1"),1) = "Cell 2";
var h = var_Items.AddItem("Cell 3");
var_Items.CellValue(h,1) = "Cell 4";
}
</SCRIPT>
</BODY>
|
|
249
|
How can I add or insert an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.Items.AddItem("new item");
}
</SCRIPT>
</BODY>
|
|
248
|
How can I get the columns as they are shown in the control's sortbar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Object = Grid1.Columns.ItemBySortPosition(0);
}
</SCRIPT>
</BODY>
|
|
247
|
How can I access the properties of a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("A");
Grid1.Columns.Item("A").HeaderBold = true;
}
</SCRIPT>
</BODY>
|
|
246
|
How can I remove all the columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Clear();
}
</SCRIPT>
</BODY>
|
|
245
|
How can I remove a column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Remove("A");
}
</SCRIPT>
</BODY>
|
|
244
|
How can I get the number or the count of columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Count = Grid1.Columns.Count;
}
</SCRIPT>
</BODY>
|
|
243
|
How can I change the font for all cells in the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Font = f;
var_ConditionalFormat.ApplyTo = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
242
|
How can I change the background color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
241
|
How can I change the foreground color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
240
|
How can I show as strikeout all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.StrikeOut = true;
var_ConditionalFormat.ApplyTo = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
239
|
How can I underline all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Underline = true;
var_ConditionalFormat.ApplyTo = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
238
|
How can I show in italic all data in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Italic = true;
var_ConditionalFormat.ApplyTo = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
237
|
How can I bold the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
236
|
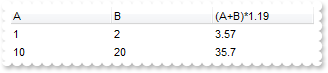
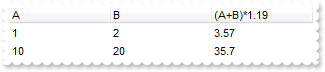
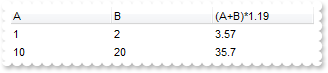
How can I display a computed column and highlight some values that are negative or less than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("A");
Grid1.Columns.Add("B");
Grid1.Columns.Add("(A+B)*1.19").ComputedField = "(dbl(%0) + dbl(%1)) * 1.19";
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(10),1) = 20;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("dbl(%2) > 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 2;
}
</SCRIPT>
</BODY>
|
|
235
|
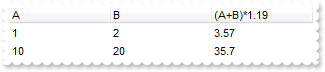
Can I display a computed column so it displays the VAT, or SUM

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("A");
Grid1.Columns.Add("B");
Grid1.Columns.Add("(A+B)*1.19").ComputedField = "(dbl(%0) + dbl(%1)) * 1.19";
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(10),1) = 20;
}
</SCRIPT>
</BODY>
|
|
234
|
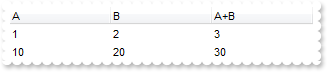
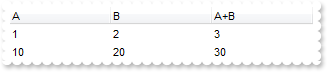
How can I show a column that adds values in the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("A");
Grid1.Columns.Add("B");
Grid1.Columns.Add("A+B").ComputedField = "dbl(%0) + dbl(%1)";
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(10),1) = 20;
}
</SCRIPT>
</BODY>
|
|
233
|
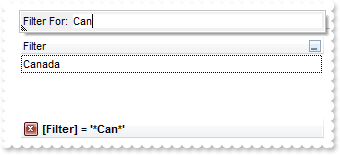
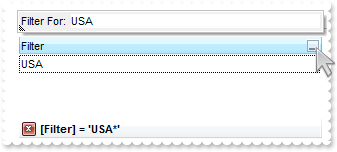
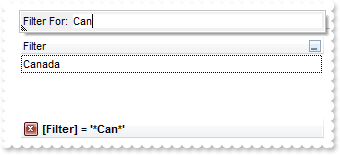
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Filter");
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
var_Column.AutoSearch = 1;
Grid1.Items.AddItem("Canada");
Grid1.Items.AddItem("USA");
}
</SCRIPT>
</BODY>
|
|
232
|
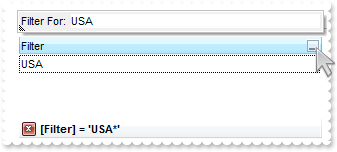
Is there any function to filter the control's data as I type, something like filter on type

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Filter");
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
Grid1.Items.AddItem("Canada");
Grid1.Items.AddItem("USA");
}
</SCRIPT>
</BODY>
|
|
231
|
How can I programmatically filter a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 2;
Grid1.Items.AddItem(null);
Grid1.Items.AddItem("not empty");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
230
|
How can I show or display the control's filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Filter").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
229
|
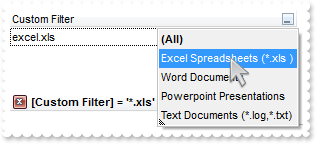
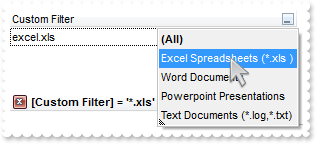
How can I customize the items being displayed in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Custom Filter");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.CustomFilter = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*." +
"txt|*.log";
var_Column.FilterType = 3;
var_Column.Filter = "*.xls";
Grid1.Items.AddItem("excel.xls");
Grid1.Items.AddItem("word.doc");
Grid1.Items.AddItem("pp.pps");
Grid1.Items.AddItem("text.txt");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
228
|
How can I change the order or the position of the columns in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
Grid1.SortBarColumnWidth = 48;
Grid1.Columns.Add("C1").SortOrder = 1;
Grid1.Columns.Add("C2").SortOrder = 2;
Grid1.Columns.Item("C2").SortPosition = 0;
}
</SCRIPT>
</BODY>
|
|
227
|
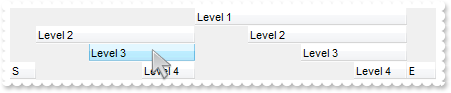
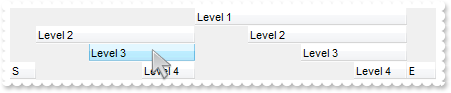
How do I arrange my columns on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
Grid1.Columns.Add("Level 4").LevelKey = 1;
Grid1.Columns.Add("Level 1").LevelKey = "2";
Grid1.Columns.Add("Level 2").LevelKey = "2";
Grid1.Columns.Add("Level 3").LevelKey = "2";
Grid1.Columns.Add("Level 4").LevelKey = "2";
Grid1.Columns.Add("E").Width = 32;
}
</SCRIPT>
</BODY>
|
|
226
|
How do I arrange my columns on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HeaderHeight = 32;
Grid1.Columns.Add("").HTMLCaption = "Line 1<br>Line 2";
}
</SCRIPT>
</BODY>
|
|
225
|
How can I display all cells using HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("HTML").Def(17) = 1;
Grid1.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.");
}
</SCRIPT>
</BODY>
|
|
224
|
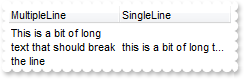
How can I display all cells using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("MultipleLine").Def(16) = false;
Grid1.Columns.Add("SingleLine").Def(16) = true;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line";
}
</SCRIPT>
</BODY>
|
|
223
|
How do change the vertical alignment for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("MultipleLine").Def(16) = false;
Grid1.Columns.Add("VAlign").Def(6) = 2;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "bottom";
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem("This is a bit of long text that should break the line"),1) = "bottom";
}
</SCRIPT>
</BODY>
|
|
222
|
How do change the foreground color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("ForeColor").Def(5) = 255;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
221
|
How do change the background color for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("BackColor").Def(4) = 255;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
220
|
How do I show buttons for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Button");
var_Column.Def(2) = true;
var_Column.Def(3) = true;
Grid1.Items.AddItem(" Button 1 ");
Grid1.Items.AddItem(" Button 2 ");
}
</SCRIPT>
</BODY>
|
|
219
|
How do I show buttons for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Button").Def(2) = true;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
218
|
How do I display radio buttons for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Radio").Def(1) = true;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
217
|
How do I display checkboxes for all cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Check").Def(0) = true;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
216
|
How can I display a tooltip when the cursor hovers the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column.";
}
</SCRIPT>
</BODY>
|
|
215
|
Is there any function to assign a key to a column instead using its name or capion
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Data").Key = "DKey";
Grid1.Columns.Item("DKey").Caption = "new caption";
}
</SCRIPT>
</BODY>
|
|
214
|
Is there any function to assign any extra data to a column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Data").Data = "your extra data";
}
</SCRIPT>
</BODY>
|
|
213
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Sort").DefaultSortOrder = true;
}
</SCRIPT>
</BODY>
|
|
212
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Auto");
var_Column.WidthAutoResize = true;
var_Column.MinWidthAutoResize = 32;
var_Column.MaxWidthAutoResize = 128;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
211
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Auto");
var_Column.WidthAutoResize = true;
var_Column.MinWidthAutoResize = 32;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
210
|
Is there any option to resize the column based on its data, captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("A").WidthAutoResize = true;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
209
|
How can I align the icon in the column's header in the center

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("");
var_Column.HeaderImage = 1;
var_Column.HeaderImageAlignment = 1;
}
</SCRIPT>
</BODY>
|
|
208
|
How do I align the icon in the column's header to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("ColumnName");
var_Column.HeaderImage = 1;
var_Column.HeaderImageAlignment = 2;
}
</SCRIPT>
</BODY>
|
|
207
|
How do I show or hide the sorting icons, but still need sorting
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Sorted").SortOrder = 1;
Grid1.Columns.Item(0).DisplaySortIcon = false;
}
</SCRIPT>
</BODY>
|
|
206
|
How do I enable or disable the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("Disabled").Enabled = false;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = "0.1";
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(1),1) = "1.1";
}
</SCRIPT>
</BODY>
|
|
205
|
How do I disable drag and drop columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1").AllowDragging = false;
Grid1.Columns.Add("C2").AllowDragging = false;
}
</SCRIPT>
</BODY>
|
|
204
|
How do I disable resizing a column at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Unsizable").AllowSizing = false;
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
Grid1.Columns.Add("C4");
}
</SCRIPT>
</BODY>
|
|
203
|
How can I align the column to the right, and its caption too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
202
|
How can I align the column to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column").Alignment = 2;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
201
|
How do I change the column's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column").Caption = "new caption";
}
</SCRIPT>
</BODY>
|